Urban Gems
Overview
Urban Gems is an app that suggests destinations within walking distance to encourage exploration and reduce information overload.
This case study shows the design process for a group project from conception to high-fidelity prototype.
Role: UX Designer
Date: 2023
Timeline: 10 weeks
Context: Class project
Tools: Figma, Miro, Canva
Team: Shree B., Jocelyn G., Shyama P., Aditya R.
Problem
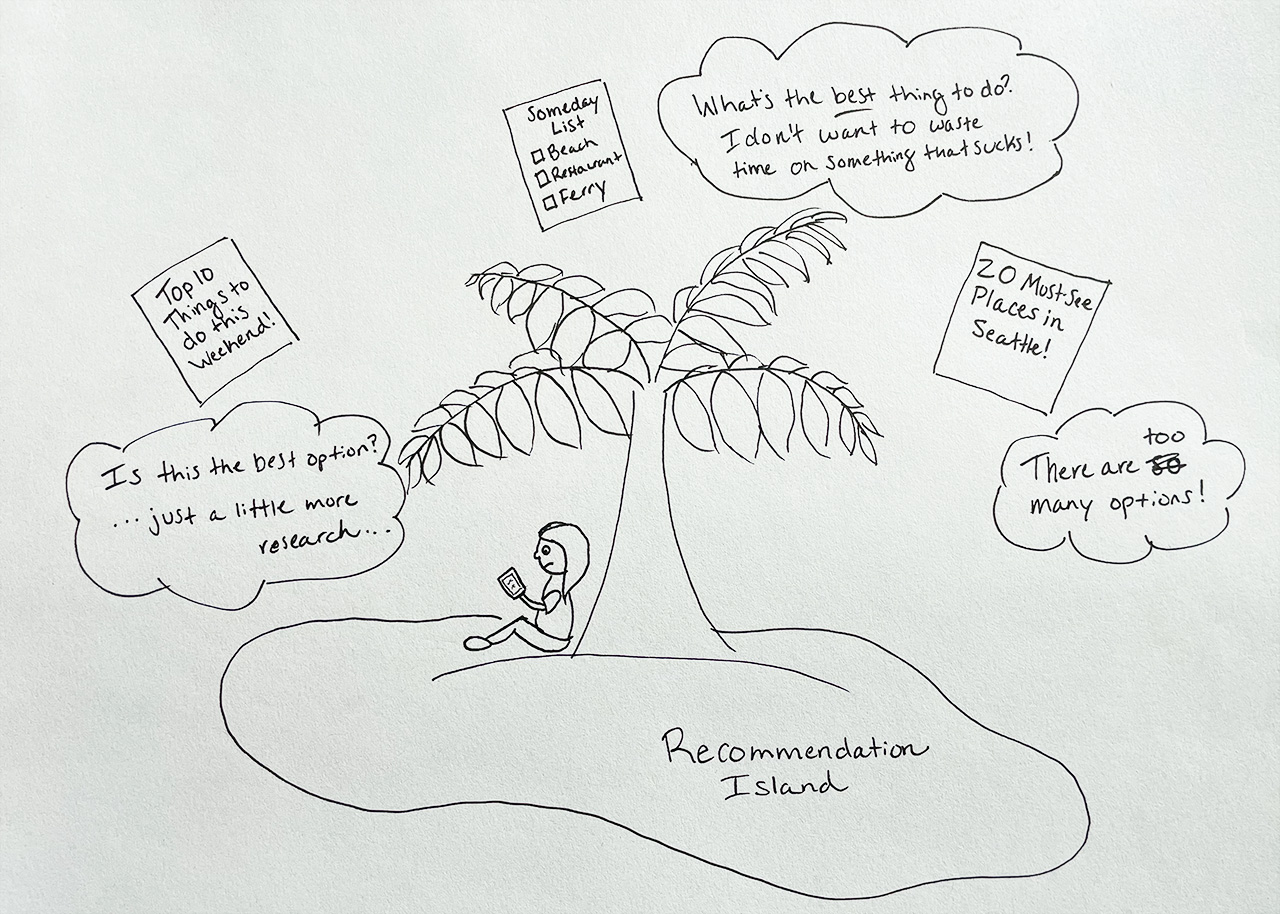
Residents want to know their neighborhood and discover new places, but information overload leads to analysis paralysis.
Local businesses are recovering from the pandemic and need support to attract new customers.
Cities want to encourage residents and visitors to support local businesses and engage with the community.
Solution
Urban Gems helps users explore their community by recommending destinations from our partnerships with local businesses and city departments.

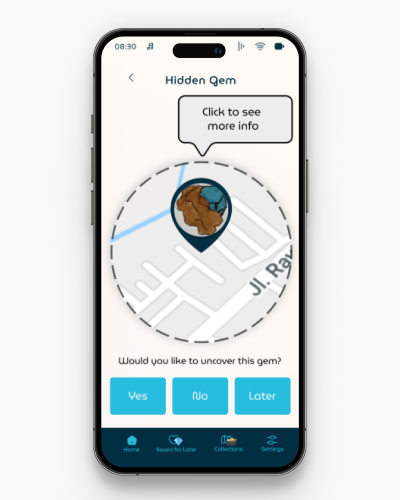
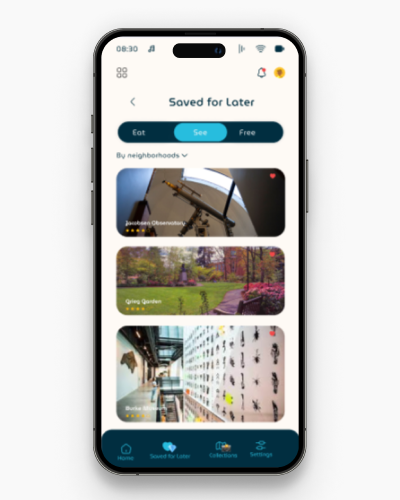
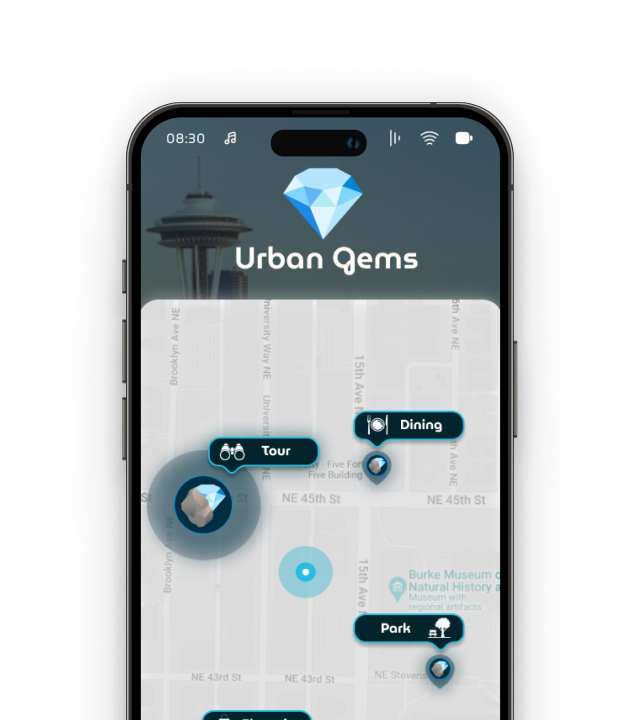
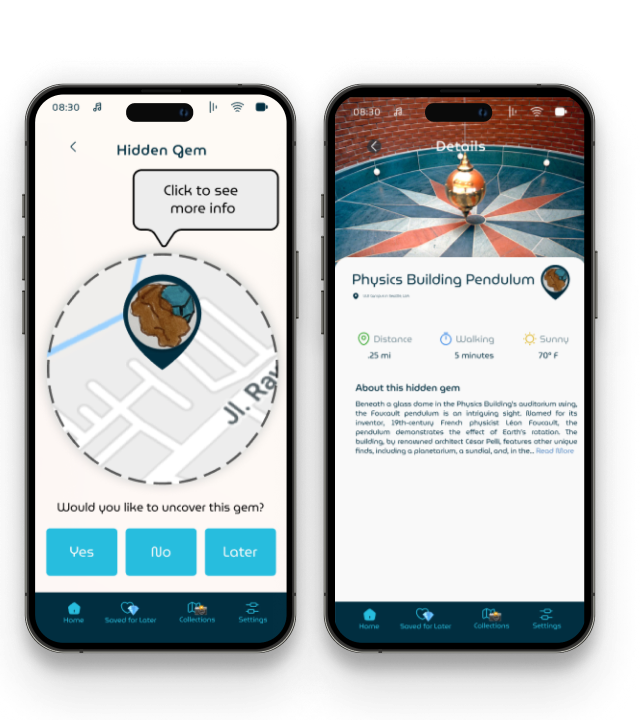
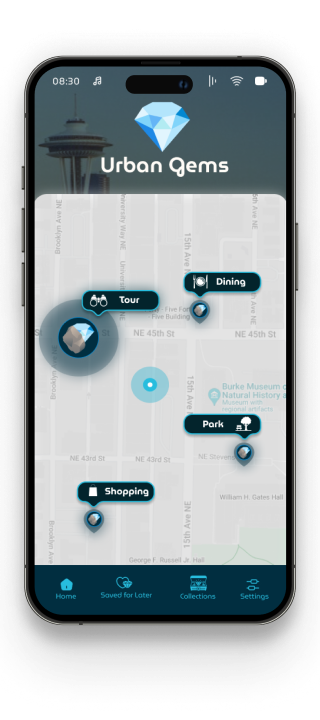
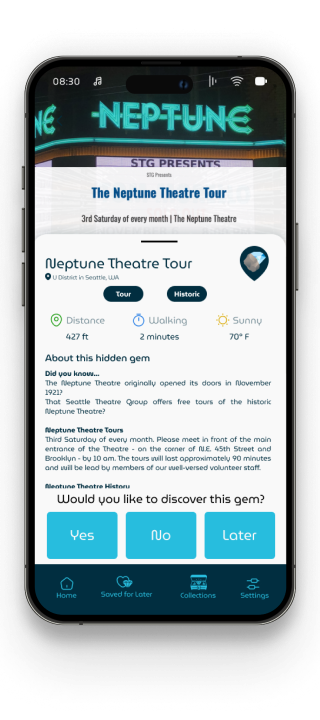
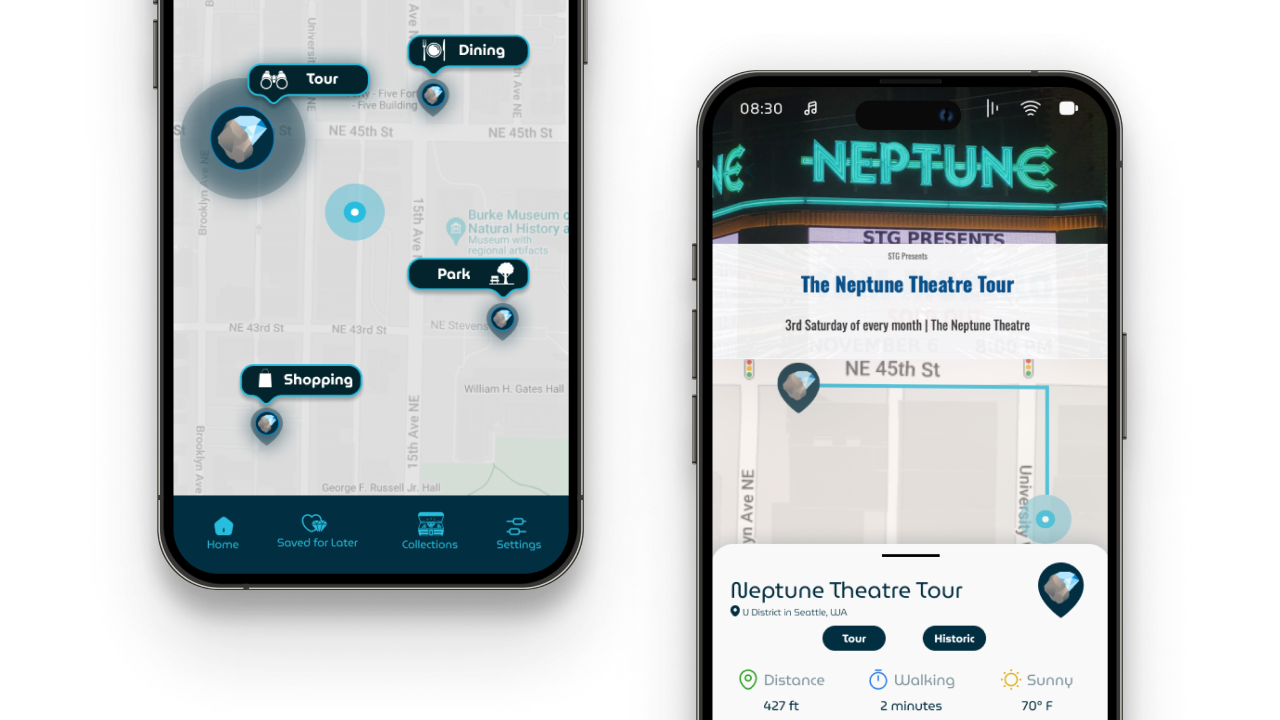
Discover Hidden Gems
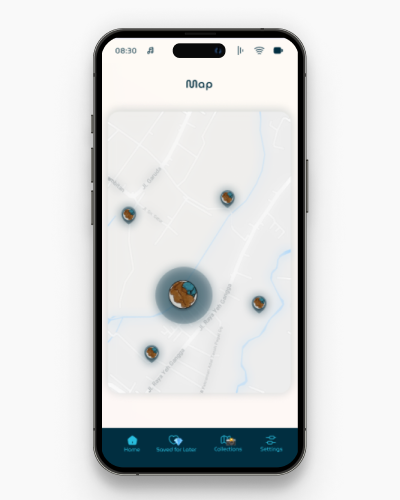
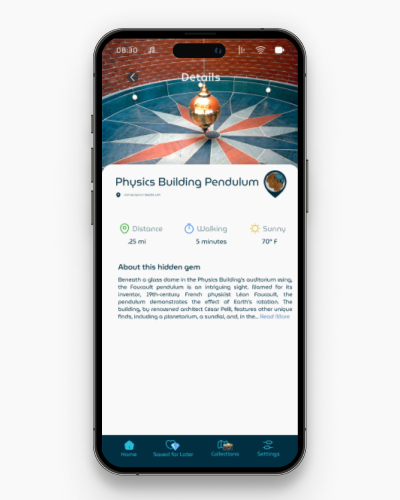
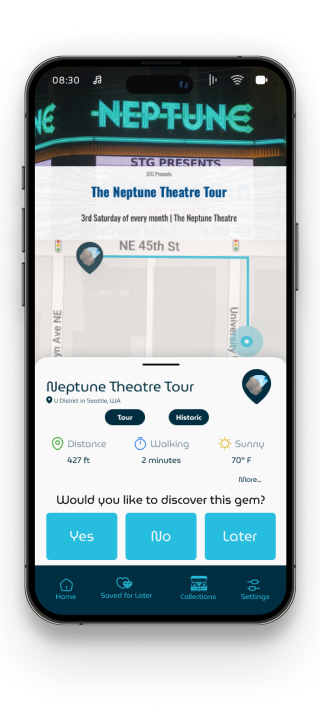
Users can discover attractions within walking distance. Broad categories on the map view encourage exploration while the Hidden Gem pages provide more detail.

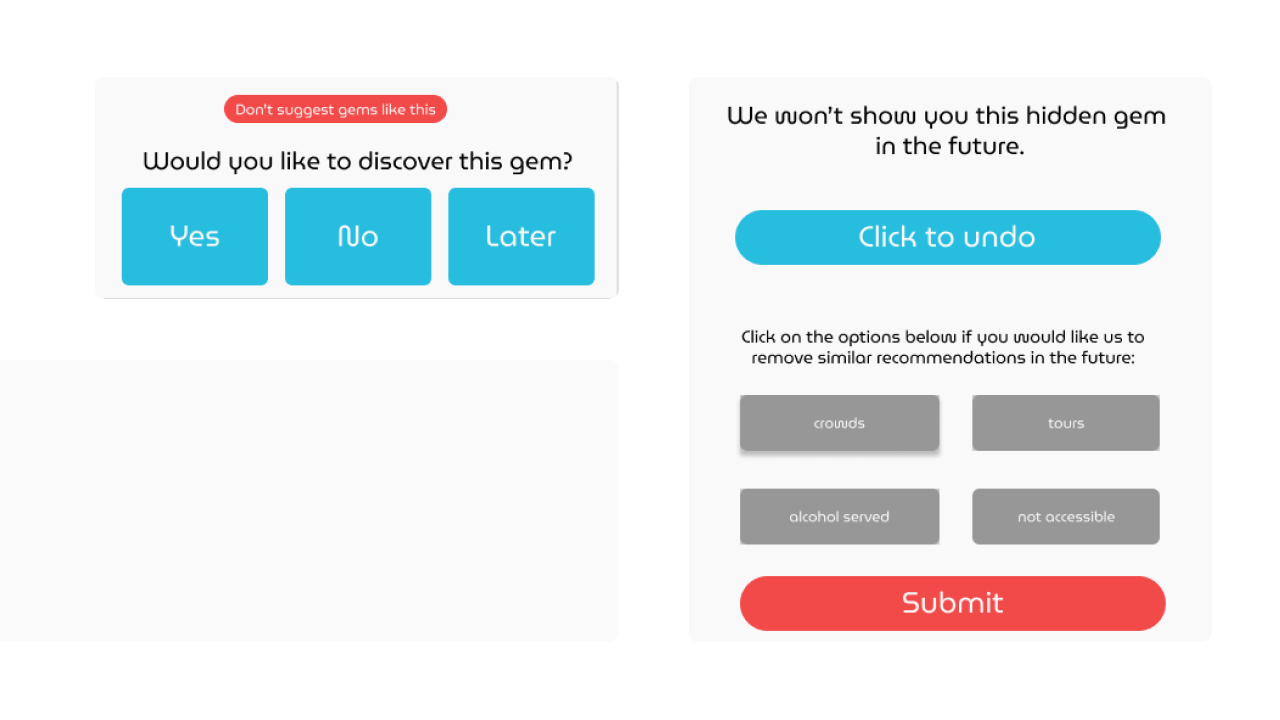
Serendipity with Control
Users can choose “don’t suggest gems like this" to personalize their recommendations and continue prioritizing novel experiences.

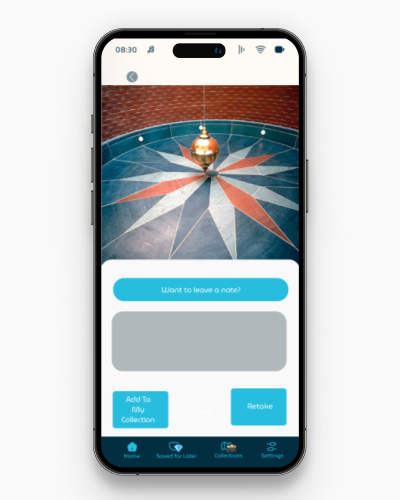
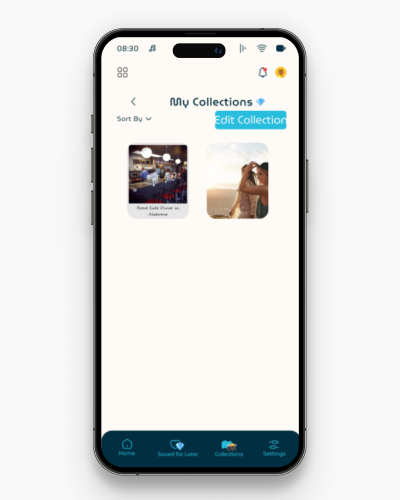
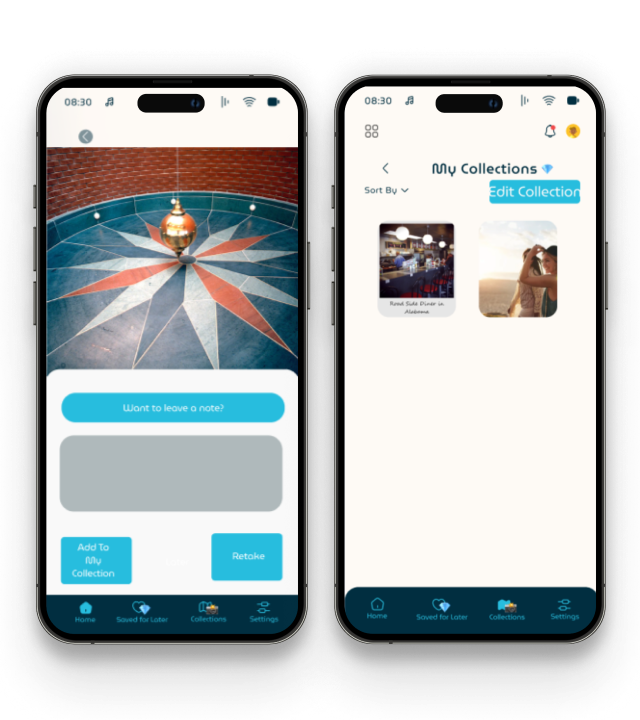
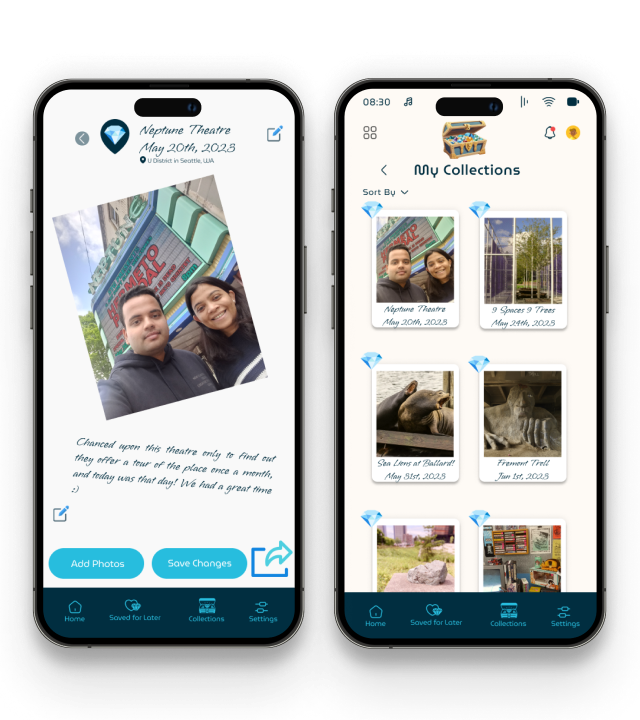
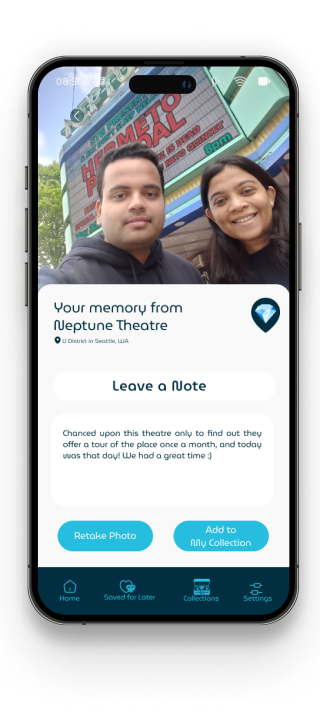
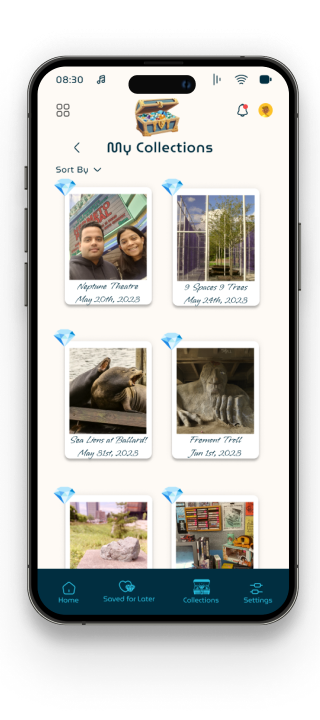
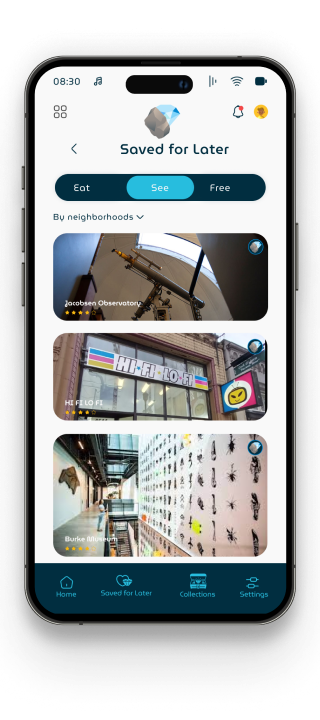
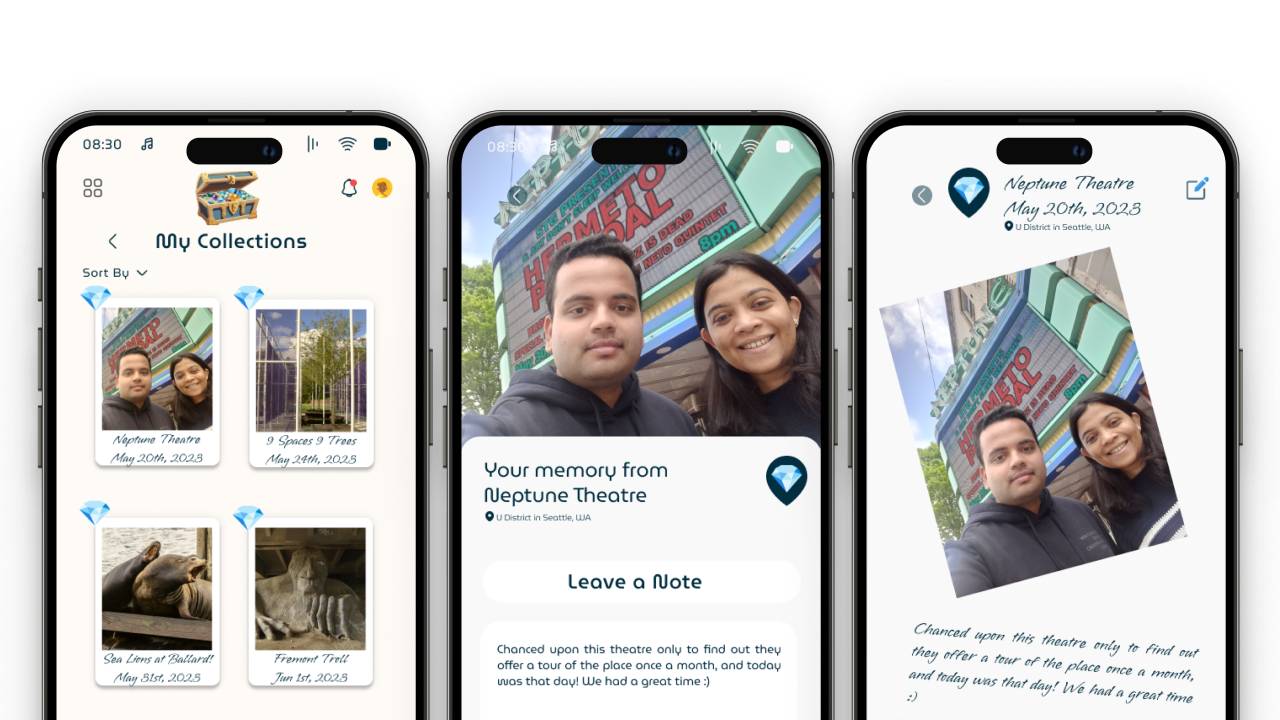
Collect Experiences
Users can customize memories on their collections page with photos and text. Memories are displayed like a travel journal with instant film photos and a handwriting font.
Understanding the problem
Key insights from user research:
- People want to know about events, not just locations.
- Long-time locals have less motivation to explore than new residents.
- Walking provides more opportunities for serendipity than driving.
- People want trustworthy recommendations that don't feel like ads.
- Information overload leads to analysis paralysis.
Interviews
We conducted 4 unstructured interviews with a convenience sample of personal connections. Our goal was to understand:
- The experience of exploring a local neighborhood.
- The frustrations and challenges of exploration.
- The feeling of serendipity while exploring.
Business opportunity
We created a lean canvas to consider the business opportunities and context for our solution.
Who are we designing for?
We based our primary persona on the findings from our user interviews and created a secondary persona to represent the local business owner stakeholder's needs.
We identified the need for a secondary persona to represent a business owner of a destination that could be recommended in our solution.
Due to the time constraints of the course project, we did not conduct user interviews of small business owners. We conducted a literature review to identify the needs of small business owners.

Photo by Brooke Cagle on Unsplash
FOMO Fred
Core Needs
- Discover new things to do around the city.
- Break away from routine and ‘influencer-led’ choices.
- Support local businesses in his city.

Photo by Tim Douglas from Pexels
Startup Stella
Core Needs
- Gain more customers at the cafe.
- Compete with popular cafes in the area.
- Generate more revenue with minimal upfront costs.
Designing a delightful experience
Initial prototype for testing
Rationale
The focus of the first round of testing was the high-level concept of our solution. Our goals was to answer the question, "Do users want to use this app?"
We created a medium-fidelity prototype in Figma so users could interact with it on a phone in a live scenario.
We included enough detail to make it feel like a “real app” without investing too much time on the initial idea. We wanted users to test the core experience: getting recommendations on-the-go.
Process
We selected an app template from Figma Community that included a map mockup for the GPS-based recommendation solution.
Next, we identified the key components we wanted to test with users:
- Viewing gems near me.
- Selecting a gem.
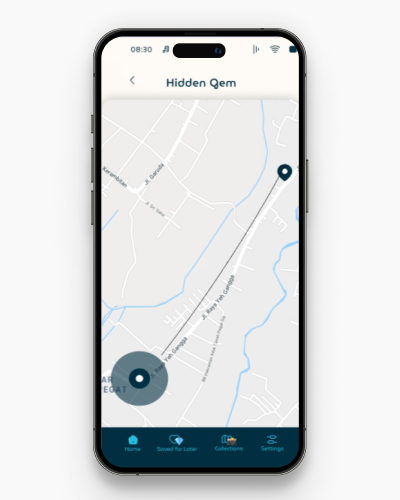
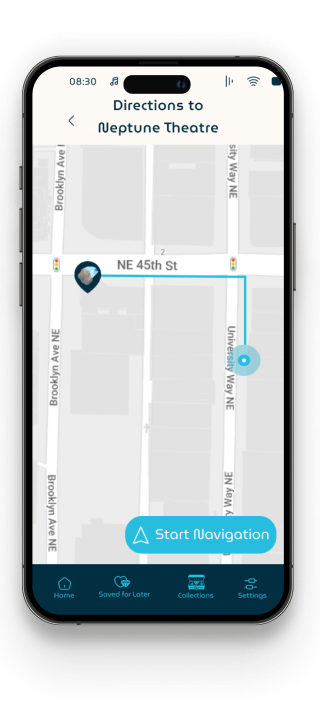
- Navigating to the destination.
- Capturing a memory.
We created simple screens for these features and basic interactivity so users could move through the screens independently while testing.
Testing in the wild

Users used a phone with the Figma prototype and tested near locations in the prototype.

I acted as audio navigation and guided users to their selected hidden gem.

Users were prompted to use the capture a memory feature when they arrived.
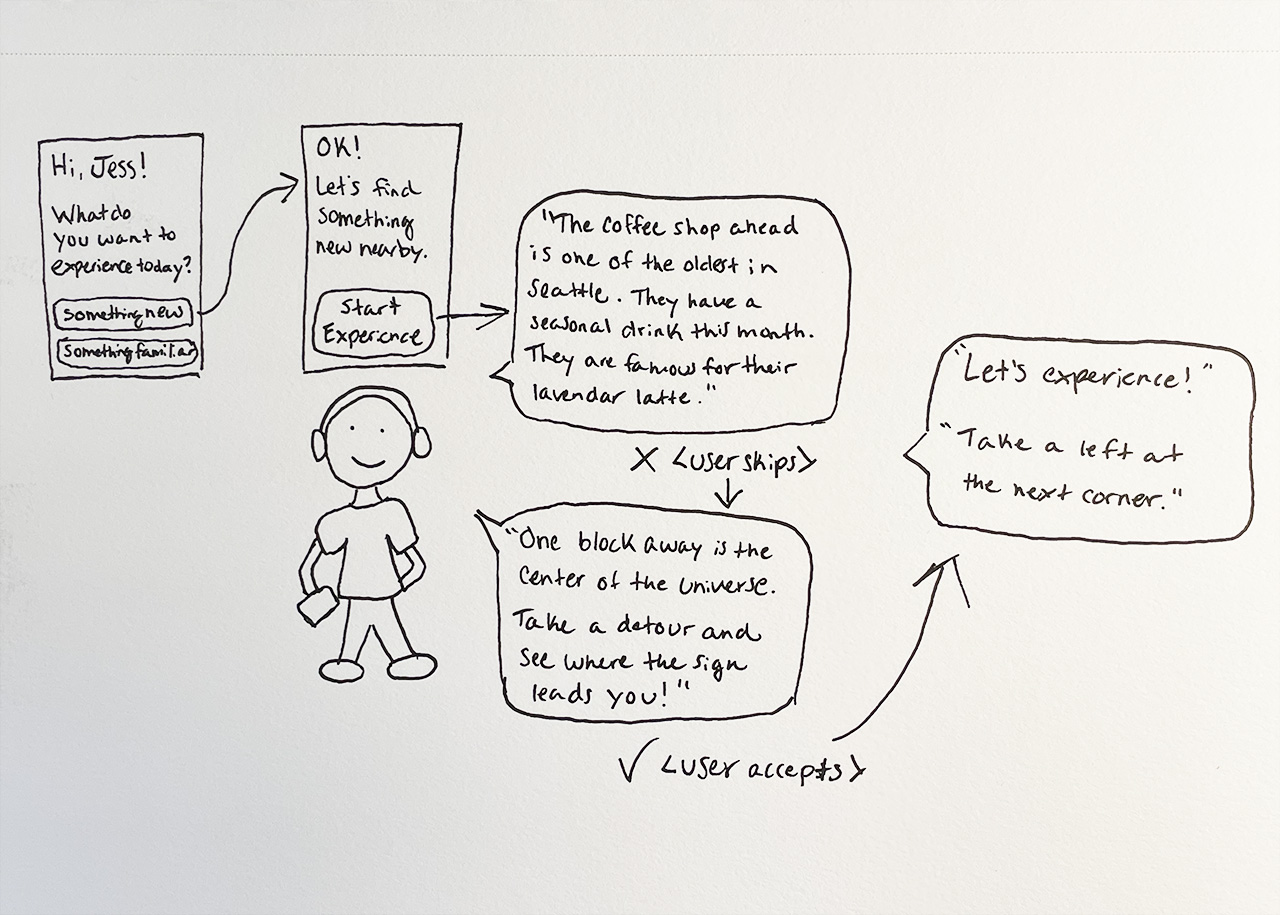
Round 1
Our first round of testing focused on the overall experience of the app (pictured above). User feedback was incorporated in the next prototype iteration before more testing.
Rounds 2 & 3
The next rounds of testing focused on the interactions within the app and did not include the full experience of walking to destinations.
With more time, we would have used the first round testing procedure to test our final prototype in context of use.
Major Design Iterations
Three design iterations based on user testing are highlighted below.
Gems Near Me
Hidden Gem Details
Final Design
Product Video
I provided the voiceover and made an appearance as the friend who recommends Urban Gems.